小規模ECサイトの考え方【デザイン編①】

筆者はwebデザイナーとして日々、webサイトやキャンペーンLPなどのデザイン制作に携わっています。
今回は制作した商品数10品以下のECサイトについて、デザイナーの目線からどのような意図で制作したのかをご紹介します。
目次
今回ご紹介するのは

熊本県上益城郡益城町にある老舗お豆腐屋さんのECサイト(https://tofu-yasuki.jp/)です。
今回は「既存のコーポレートサイトを新しくしたい」「インターネットで販売展開をしていきたい」というご要望でご依頼を頂きました。
コーポレートとECの機能を併せ持つサイトということで、創業以来とうふ一筋に専念してきた企業の「安心、安全、身体にやさしい商品づくり」を丁寧に伝えながら、BtoC向けのギフト商品中心にWeb上でEC展開することを念頭に、食にこだわりのある健康志向の30代〜50代の女性を主なターゲットに制作がスタートしました。
ページ全体について

ページ全体のトーン&マナーは、企業ロゴや実店舗の雰囲気、お豆腐の持つイメージ、クライアントへのヒアリングを踏襲し、和モダンを採用。庶民的な暖かみのある暖色系ではなく、白と黒を基調に「ちょっと贅沢」な上質さを意識したデザインにしました。
さらに、大豆を想起させる色をアクセントとして用いています。
フォントはサイト全体のルールとして和のイメージを崩さないよう明朝体を使用、きちんと読ませたい箇所は馴染みのあるゴシック体を用い、webフォントではなく機種依存度の低い標準的なフォントを採用しました。
画面右上には追従でメニュー・検索・カート・Instagramへの導線を配置したUI設計になっています。
写真素材について

web上の情報だけで商品の魅力を伝えるのに、直感的に響く画像情報は最も重要な役割を担っていると言っても過言ではありません。
そのため弊社では1から撮影を行い、商品の魅力を最大限に表現するということを大切にしています。
今回は食べ物(食材)ということでシズル感はもちろんのこと、テーブルセッティングや器・添え物にもこだわり、シーンのご提案やれんげですくったり包丁で切った時にできるお豆腐断面や角(ツノ)までも鮮明に写し出すことで、素材の弾力や質感までも伝えられるようフードコーディネーターの方もアサインしました。
食材のみならず、お豆腐ができるまでの作業工程も全て、直接工場まで赴き撮影しております。
その中から一部をご紹介いたします。

現場ではいつもどのような写真がサイトのどの部分に必要なのか、どのようなシーンを提案することにより見ている人に自分ごと化してもらえるのか、などカメラマンとディレクターがそれぞれ意見を出し合い、よりいいものを作り上げていきます。
トップページ

トップページではECの商品とこだわりについて、ページが長くなることでユーザーが離脱してしまうのを回避するため、テキスト量を抑えて、詳しく読みたいユーザーはセカンドページに誘導する導線を作りました。

また、サイト公開時に販売可能商品は3商品と少なめだったためそれぞれを大きく扱い、そのほかネット販売をしない豆腐製品などのラインナップは控えめなデザインにしています。

このページではクライアントの製品にかける想いを丁寧に、かつスマホで見た場合でも長すぎない程度のテキスト量あることを意識した上でどんな素材を使い、どんなこだわりを持って豆腐が作られているかをユーザーがイメージしやすいよう、各紹介文に製造の風景や素材などの画像を配置しました。
通販商品紹介ページ
商品一覧ページ

商品一覧では情報過多になるのを避け、基本的な商品情報以外は「ご購入はこちら」ボタンをクリック後、商品詳細ページにてより興味・関心の高いユーザーへ向け詳細情報を発信しています。
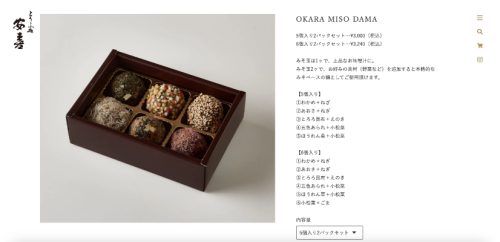
商品詳細ページ

種類の選択やセット商品の有無などわかりやすく表記し、購入意欲を削がないよう設計しました。
豆腐製品のご紹介ページ

店舗販売のみの商品について紹介。
豆腐製品は商品が豊富なため、各製品の情報を全て並べるとページが縦に長くなってしまいます。ユーザーが目的の情報へストレスなく辿り着けるよう、詳細はモーダルウィンドウで確認できる設計にしました。

モーダルウィンドウではどんな食べ方がおすすめかを記載した、お店の一口メモも確認することができますよ。
まとめ
今回はshopifyを使いテンプレートは使用せずオリジナルデザインにて構築しました。
弊社ではECサイトのほか、webサイトやキャンペーンLPなどの制作も行なっていますので、デザイン制作をご検討中の方はぜひお気軽に下記のメールフォームよりご相談ください。