【Adobe XDでカンタン実装!】ステート機能でボタンをインタラクティブに(基本編)

WEBサイトをデザインするにあたって欠かせないのがボタンデザイン。
XDでデザインすると、ボタンに動きをつけることができます。
ボタンにカーソルを置いた時にどんな動きをするのか、デザインの段階でクライアントへイメージを伝えられるといいですよね。
今回はマウスオーバーで動きが変化する基本的なクリックボタンの作り方をご紹介します。
目次
ボタンの色を変える

長方形ツールで四角形を作成し、ボタンにテキストを配置します。

作成した四角形とテキストをどちらも選択します。

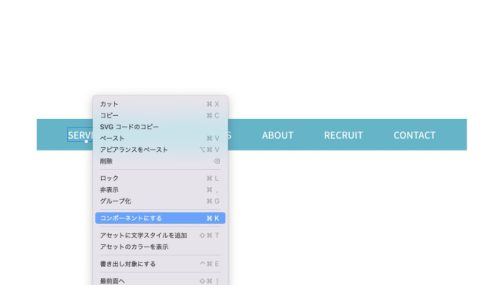
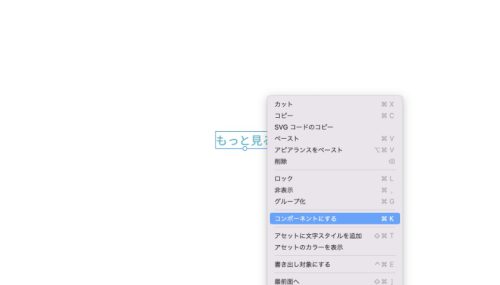
ボタンを選択したら右クリックし、「コンポーネントにする」を選択します。

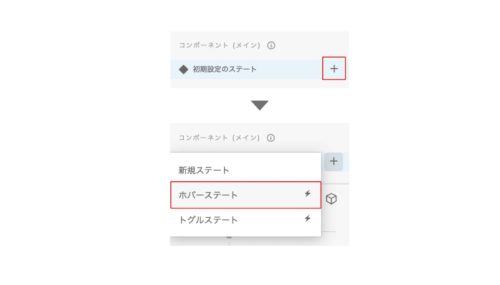
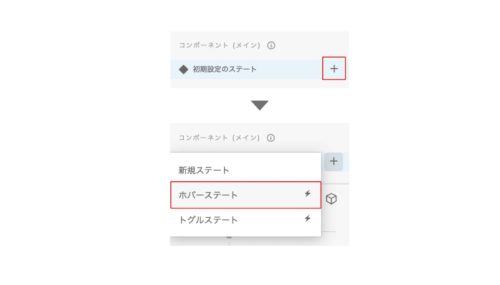
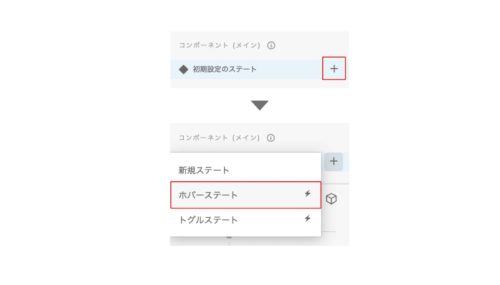
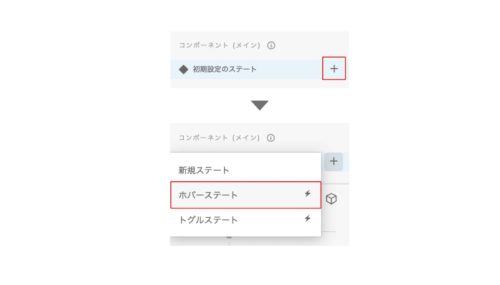
右上のコンポーネントの「初期設定のステート」の右側にある「+」をクリックし、「ホバーステート」を選択します。

「ホバーステート」が選択された状態のまま、ボタンの長方形とテキストのカラーを変更します。

変更したら右上のコンポーネントで「初期設定のステート」を選択します。
これで完成です。
確認するには画面右上のデスクトッププレビューボタンをクリックします。
ボタンの大きさを変える

楕円形ツールで円を作成し、ボタンにテキストを配置します。

作成した円とテキストをどちらも選択します。

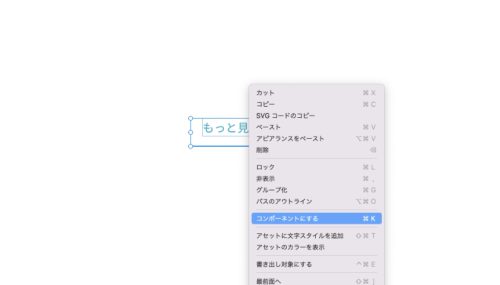
ボタンを選択したら右クリックし、「コンポーネントにする」を選択します。

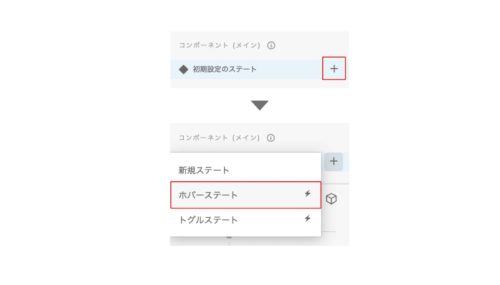
右上のコンポーネントの「初期設定のステート」の右側にある「+」をクリックし、「ホバーステート」を選択します。

「ホバーステート」が選択された状態のまま円をダブルクリックし、サイズを大きくします。

変更したら右上のコンポーネントの「初期設定のステート」を選択します。
これで完成です。
確認するには画面右上のデスクトッププレビューボタンをクリックします。
ボタンのテキストの色を変える

長方形ツールで四角形を作成し、ボタンにテキストを配置します。

テキストを1つ選択します。

ボタンを選択したら右クリックし、「コンポーネントにする」を選択します。

右上のコンポーネントの「初期設定のステート」の右側にある「+」をクリックし、「ホバーステート」を選択します。

「ホバーステート」が選択された状態のまま、テキストのカラーを変更します。

変更したら右上のコンポーネントで「初期設定のステート」を選択します。
全てのボタンを同じように設定したら完成です。
確認するには画面右上のデスクトッププレビューボタンをクリックします。
ボタンに下線をつける

ボタンとなるテキストを配置します。

テキストを選択して右クリックし、「コンポーネントにする」を選択します。

右上のコンポーネントの「初期設定のステート」の右側にある「+」をクリックし、「ホバーステート」を選択します。

「ホバーステート」が選択された状態のまま、テキストをダブルクリックします。

ダブルクリックしたらテキストの下に線を追加します。今回は長方形ツールで高さ3pxの線を作成しました。

線を追加したら、右上のコンポーネントで「初期設定のステート」を選択します。
これで完成です。
確認するには画面右上のデスクトッププレビューボタンをクリックします。
ボタンの矢印のみ動かす

テキストと矢印でボタンをデザインします。
今回は矢印の動きがわかりやすいように線も追加しました。

作成したボタンの要素を全て選択します。

ボタンを選択したら右クリックし、「コンポーネントにする」を選択します。

右上のコンポーネントの「初期設定のステート」の右側にある「+」をクリックし、「ホバーステート」を選びます。

「ホバーステート」が選択された状態のまま、矢印のみを右側に動かします。

変更したら右上のコンポーネントで「初期設定のステート」を選択します。
これで完成です。
確認するには画面右上のデスクトッププレビューボタンをクリックします。
作成したボタンの動く速さを調整したい場合の設定
作成したボタンをプレビューで確認した際に、ボタンの切り替わる速度が気になる場合はプロトタイプモードで設定を変更します。
今回は、①で作成したボタンデザインをもとに、マウスオーバー時にゆっくり色が切り替わる設定をご紹介します。

XDの画面左上にある「プロトタイプ」をクリックします。

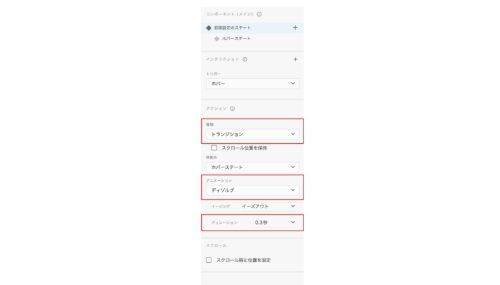
作成したボタンを選択して、プロトタイプの画面右側に表示されているアクションの種類でトランジションを選び、アニメーションをディゾルブに設定したら、デュレーションの秒数を選択します。
デュレーションの秒数は今回は0.3秒にしました。
これでマウスオーバーでゆっくり色が切り変わるボタンの完成です。
まとめ
今回は基本編としてボタンアクションのみの紹介でしたが、ステート機能を使うことによりスライダーやドロワーメニュー(ハンバーガーメニュー)、チェックボックス等へのリッチなインタラクション作成も可能です。
クライアントへのイメージの共有やフロントエンジニアへの説明も楽になるステート機能、ぜひ活用してみてください。