【徹底解説】Googleアナリティクス4への移行
Googleアナリティクス4とは?
Googleアナリティクス4とはGoogleアナリティクスの新しいバージョンとして正式に2020年10月にリリースされました。アプリ内計測とWeb内計測が可能で、くわえて機械学習モデルを使用した予測機能などが導入されています。従来のGoogleアナリティクスと比べてUI画面や指標が大幅に変更されました。
※2023年7月1日に従来のGoogleアナリティクス(ユニバーサルアナリティクス)のサポートが終了になることが発表されています。データを昨年対比で見たい場合は、6月中にGA4を導入する必要があります。なお、ユニバーサルアナリティクスのデータは2023年7月1日から2024年1月まではデータアクセスのみ可能ですが、2024年1月以降はデータアクセスも不可になります。

目次
Googleアナリティクス4(GA4)の特徴
1、WEBサイト、アプリが一括管理できる
今までのGAではWEBサイトの計測・解析のみで、アプリの計測・解析はFirebaseで行っていました。しかしGA4はWEBサイト、アプリ両方のデータを一括管理・分析できるようになります。
2、行動に焦点をあてた分析ツールへ
WEBサイトでは、まずは「サイトへ訪れてもらう」こと。次に購入などのゴール地点に到達してもらうことが重要視されている。アプリでは、そもそもページという概念がなくなり、見ることよりも「アプリを使う」ことが重要であり、アプリ内の行動が問題なく行えているかどうかが重要視されている。
3、イベント単位でアクセスログを取得する
今までのGAはページビューを基点として各数値が取得されていましたが、GA4ではユーザーの行動を起点として全てイベント形式でアクセスログを取得する仕組みに変わりました。このデータ取得の変化に伴い、UAとは異なるレポート構成やUI画面に変わっています。また、取得するイベントをカスタマイズして設定することができ、ユーザーの様々な行動の計測にも柔軟に対応できます。
- 設定できるイベントの種類
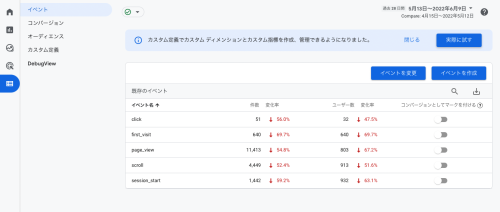
イベントには大きく分けて4種類あります。設定方法は、ホーム画面の設定→イベントを選択、イベント作成を選択します。

1、自動収集イベント
| イベント名 | 計測タイミング |
|---|---|
| first_visit | サイトやアプリにユーザーが初めてアクセスまたはアプリ起動したときに記録される |
| page_view | ページが読み込まれるたびに記録される |
| session_start | ユーザーがアプリやウェブサイトを利用したときに記録される |
| scroll | ユーザーが各ページの最下部まで初めてスクロールしたときに記録される(垂直方向に 90% の深さまで表示されたときなど) |
| user_engagement | アプリが表示されているとき、またはウェブページが 1 秒以上表示されているときに記録される |
| click | クリックするたびに記録される |
2、拡張計測機能イベント
3、推奨イベント
4、カスタム イベント
4、Googleの機械学習モデルを使用した予測機能が追加
GA4では集計されたユーザーのイベント行動データをもとに、機械学習の技術を用いてユーザーの行動を予測する「予測指標」が新たに追加されました。
ユニバーサルアナリティクス(UA)との違い
1、レポート構造が変わった
GA4がイベント行動ベースの計測に変わったことで、レポート構造にも変更点が多くあります。
レポート構造は、「レポート」「探索」「広告」の3つに分けた構成に変わりました。
特に「探索」は、UAのカスタムレポートなどよりも分析手法が増え、レポート作成の自由度も上がっています。
UAの時よりも分析手法やGA4のデータ構造の理解が重要になります。
これまでの知見に加えて、分析手法やGA4について学習する時間やコストが発生します。
2、新しい指標が増えた
GA4では新たにエンゲージメントという指標が追加されました。
エンゲージメントとは、ページまたはアプリを開いて、何かアクションがあったかどうかを評価する指標になります。
SNSで、いいねなどの反応があった投稿を計測します。
3、ユーザーの識別機能が増えた
GA4からは、今までも2種類のユーザーIDがありましたが、「googleシグナル」が使えるようになりました。
これまではそれぞれのIDで管理されてましたが、GA4では、3種類のIDを重ねて確認し、同一ユーザーかどうかを認識できるようになりました。
パソコン、スマホなどの複数のデバイスでサービスを利用した場合、UAではそれぞれのデバイスで別のユーザーで認識されるが、GA4では同一のユーザーと認識されるようになりました。
4、プライバシーを重視したツールになった
GDPR(EU一般データ保護規則)やCCPA(カリフォルニア州消費者プライバシー法)などに対応したツールになりました。
現在Cookie情報のみでユーザーの行動を追うことが困難になってきています。
GA4の設定方法
既にGAを使用している場合、GA4を並行して使用することを想定した設定方法を記載していきます。
GA4プロパティの設定
既存サイトで今までのGAのプロパティがある場合は、そこからGA4へプロパティを移行することができます。
※移行しても、今までのGAのプロパティは残ります。

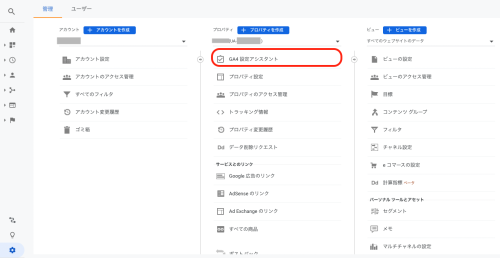
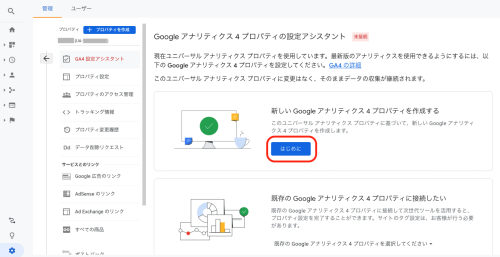
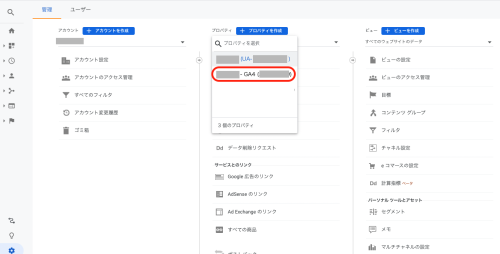
設定の「GA4アシスタント」を選択し、「新しいGoogleアナリティクス4プロパティを作成する」を選択します。

「接続済みのプロパティ」が表示され、プロパティが作成されます。

プロパティが作成されると以下のように「〇〇〇〇-GA4」というようにプロパティが追加されます。

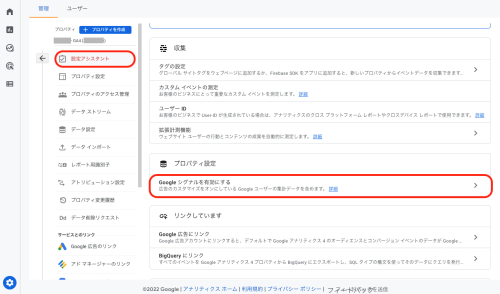
GA4プロパティの設定
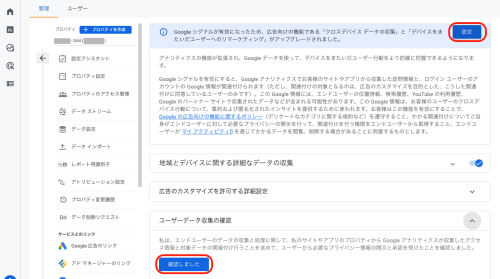
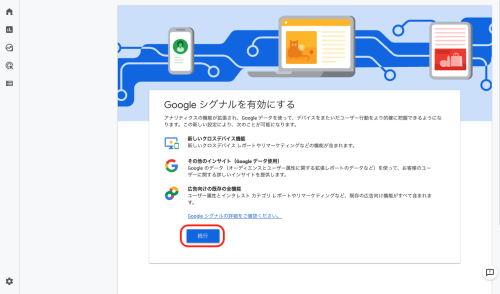
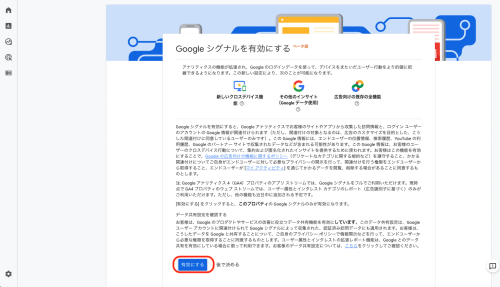
1、Googleシグナルをオンにする




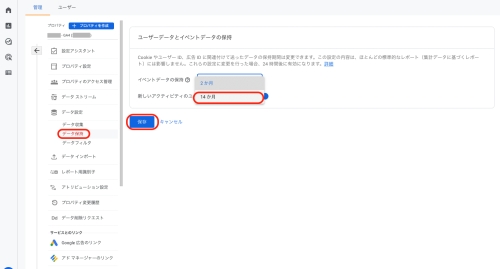
2、データ保持の期間設定をする
初期設定では2ヶ月と短いため、14ヶ月に設定します。

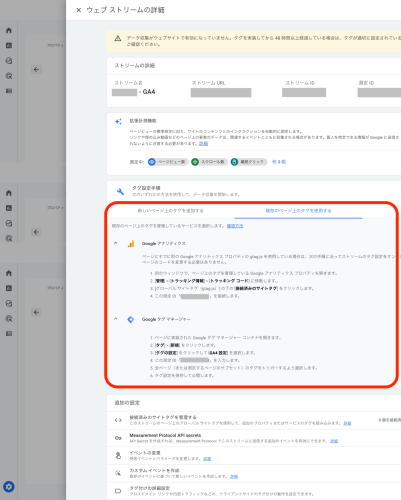
タグの設定方法
GA4でデータ計測をするためには、以下の「Googleアナリティクス」、「Googleタグマネージャー」のいずれかの方法で「タグ」を設置する必要があります。
設定方法は以下の図の赤枠の手順で設定を行います。

グローバルサイトタグ(gtag.js)の場合(Googleアナリティクス)
グローバルサイトタグ(gtag.js)を使っている場合は、今までのGAのプロパティ内にある「トラッキング情報」ー「トラッキングコード」ー「接続済みのサイトタグ」をクリックします。
G-で始まるタグのIDを入力することで設定が完了します。
Googleタグマネージャーの場合
Googleタグマネージャーを使っている場合は、「GA4設定」のタグを新規追加します。
配信トリガーには「All Pages」を追加することで設定が完了します。
以上の設定で、今までのGAとGA4の両方でデータ計測をすることが可能になります。
まとめ
GA4は従来のgoogleアナリティクスから様々な機能が追加され、より知りたいデータを取得可能となりましたが、まだまだ手探りの部分も多々あると思います。
今後の動向にも注意しつつ、今後追加される機能に向けてまずはデータの収集を行うことが重要になります。
データ蓄積のためにもGA4への早めの移行をおすすめします。





